Sketch3のプラグインCraftでinVisionとの連携が楽になる「Sync」機能搭載

こんにちは(こんばんは)。
今回は、Sketch3のプラグインCraftの新機能「Sync」とwebサービス「inVision」についてご紹介します。
Craftとは
ダミーデータを挿入して作業を自動化できるSketch3とPhotoshopのプラグインです。
公式サイト
https://www.invisionapp.com/craft
「Sync」機能とは...
- Sketch上で簡単にwebサービス「inVision」と連携できる
- 2016.11.19現在 ベータ版
以前のCraftについての記事
Sketch3とPhotoshopのプラグイン Craft を使って制作を楽にしよう
https://www.tam-tam.co.jp/tipsnote/html_css/post9091.html
Sketch3のプラグインCraftを使ってJSONを読み込もう
https://www.tam-tam.co.jp/tipsnote/javascript/post10605.html
※バージョンが古いものなので、現バージョンとはUIと機能が少し異なります
本記事で検証した仕様環境
OS X El Capitan - version 10.11.3
Sketch 3 - version 41
Craft - versition 1.6.1
inVisionとは
プロトタイプの作成やデザインレビューなどができるwebサービスです。
本記事ではinVisionにアカウントを持っているという前提になっておりますので
記事内容を試される方はアカウントの取得をお願いします。
公式サイト
https://www.invisionapp.com
Craftを使うとinVisionにSketch3のデータを簡単に送信できます。

inVisonで出来ることを抜粋してご紹介します。
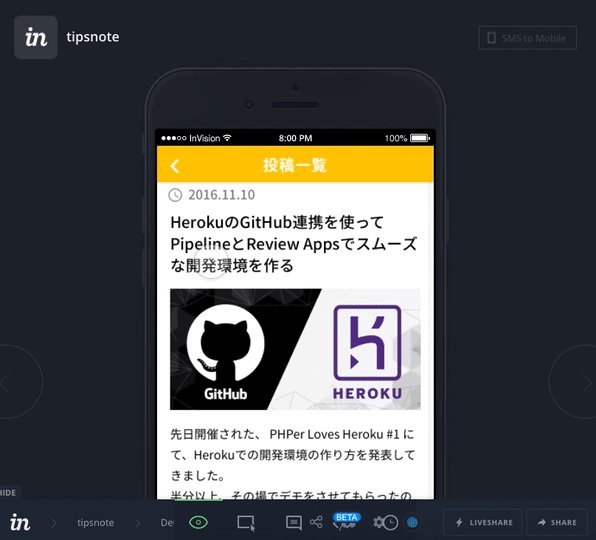
プロトタイプを作成できる
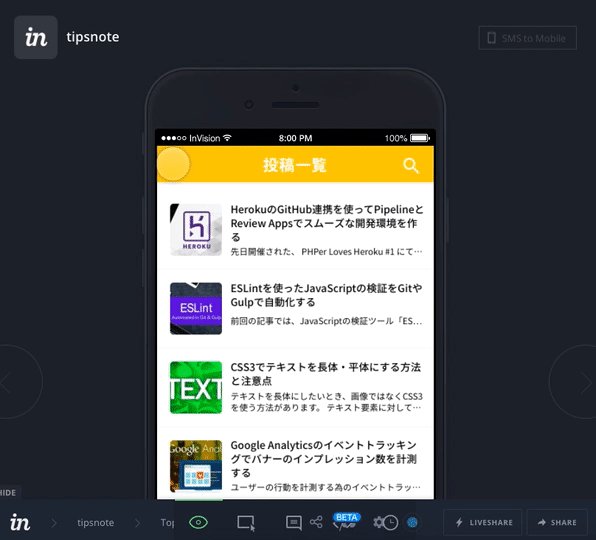
アニメーションを利用したプロトタイプが作成できます。(inVisionアプリにて実機確認もできます。)

作成したプロトタイプの情報をスマホのslackに通知し、inVisionアプリを起動して実機でプロトタイプを確認する、といったこともできます。
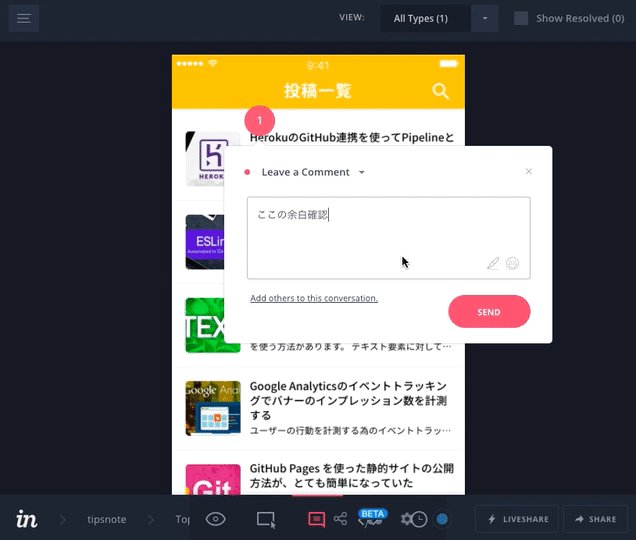
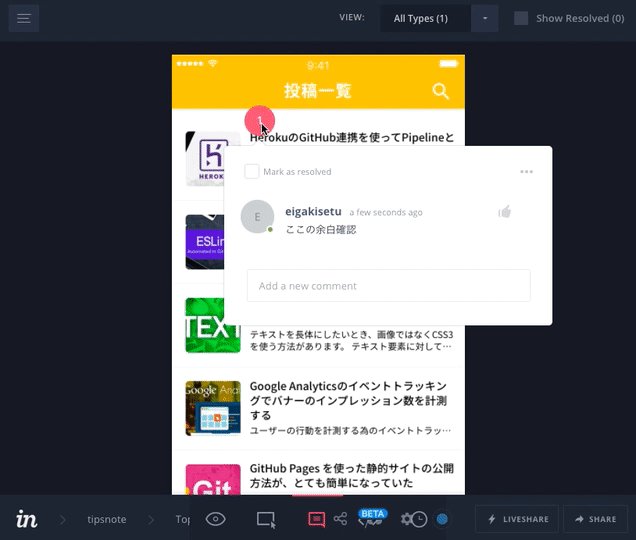
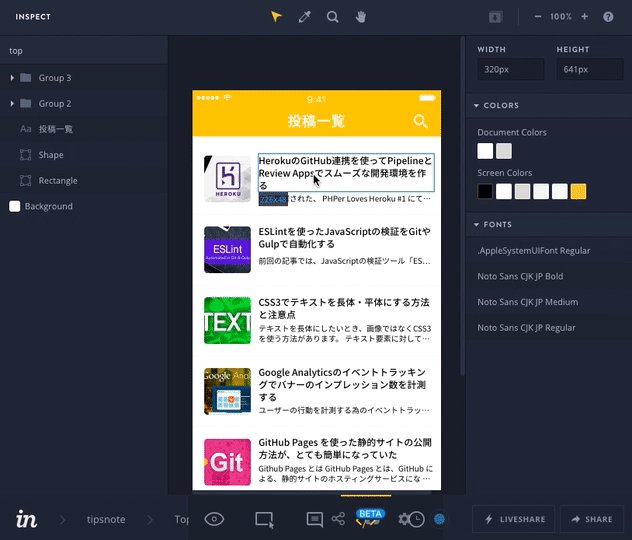
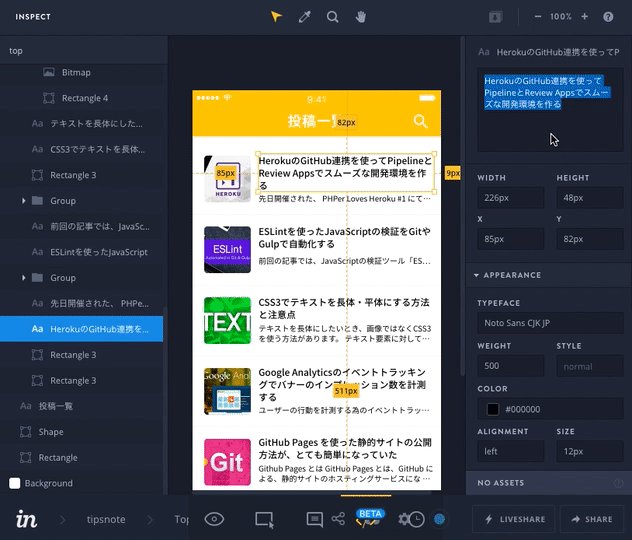
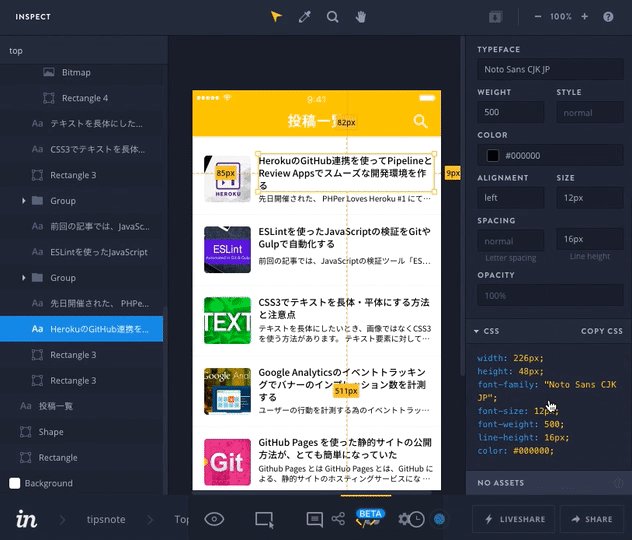
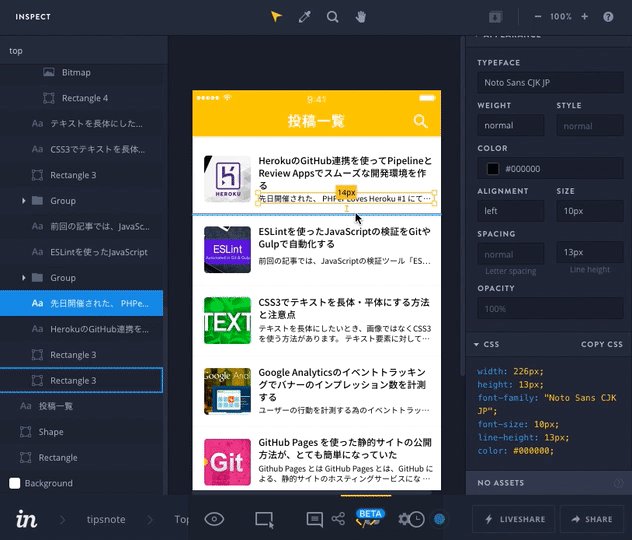
デザインレビューができる
sketch3のスタイルやテキストの抜き出し(2016.11.19現在 ベータ版)
CraftでSketch3をinVisionに連携するまで
Craftのインストールは前回記事を参照お願いします。
Craftプラグインを有効にしますと、インスペクターの左にCraft用のアイコンが表示されますので
「Sync」機能のアイコンをクリックします。
inVisionへのログインを求められますので、ログインします。

次に「Create new prototype」をクリックします。
※inVisionに自分のプロジェクトがない場合にのみこの画面が表示されます。

inVisionのダッシュボードに移りますので
自分のプロジェクトを追加します。
本記事ではinVisionで「tipsnote」というプロジェクトを作成しました。

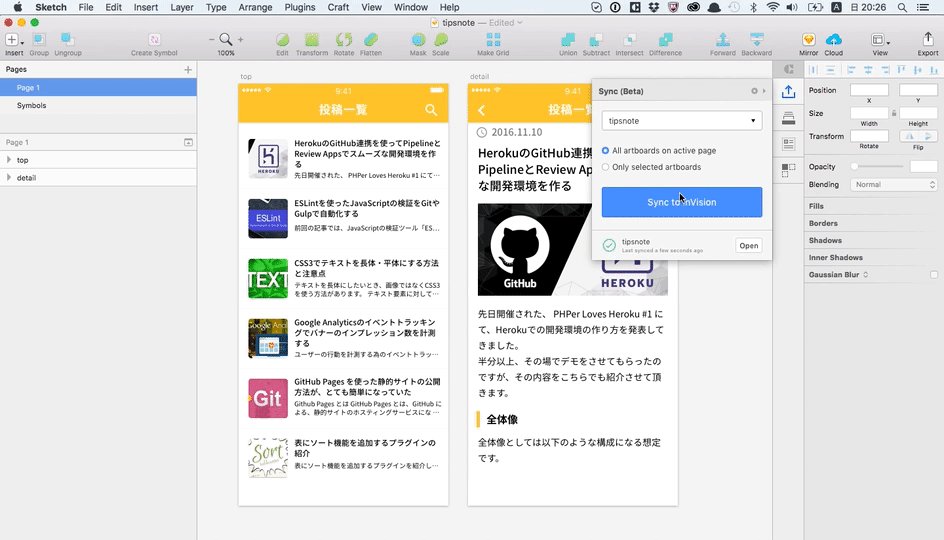
Sketch3に戻り、Syncから作成したプロジェクトを選びます。
「tipsnote」を選びます。

あとは、「Sync to inVision」をクリックすれば連携されます。

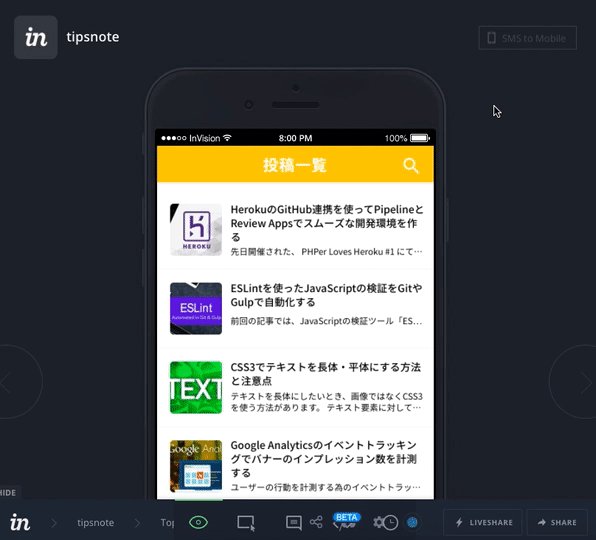
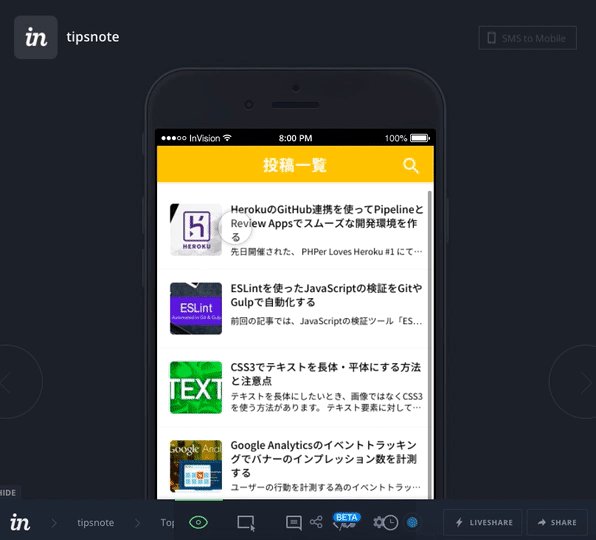
無事反映できました。

まとめ
今回Craftを使用してデザイン一式をinVisionに反映できました。
inVisionにて
- プロトタイプ
- デザインレビュー
- スタイルの抜き出し
という機能が備わっているのは強力です。
デザインレビュー、スタイルの抜き出しについては
現在はzeplin
というツールが流行っており、
追従する形になると思うのですが、
今後のInVisionの開発に注目してみてはいかがでしょうか?
参考サイト
inVisionで簡単!便利!にデザインレビュー!
http://ceblog.mediba.jp/post/144292048687/invision%E3%81%A7%E7%B0%A1%E5%8D%98%E4%BE%BF%E5%88%A9%E3%81%AB%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%83%AC%E3%83%93%E3%83%A5%E3%83%BC