Sketch3とPhotoshopのプラグイン Craft を使って制作を楽にしよう

Craftについて
プロトタイプで有名なInVisionから出ている、
ダミーデータを挿入して作業を自動化できるSketch3とPhotoshopの無料プラグインです。
公式サイト
http://labs.invisionapp.com/craft
ライセンス
https://labs.invisionapp.com/craft-license
InVision
https://www.invisionapp.com
サポート環境
- OS X version 10.10 〜
- windows 古いバージョンは動くものがあるみたいですが、今後はOSXへ注力するそうです。(こちらの「Is Windows still supported by Craft?」より)
- Photoshop CC 2014.1 〜
- Sketch 3.4 〜
本記事での確認環境
- Craft version 1.2.1
- OS X El Capitan version 10.11.3
- Sketch3 version 3.6.1
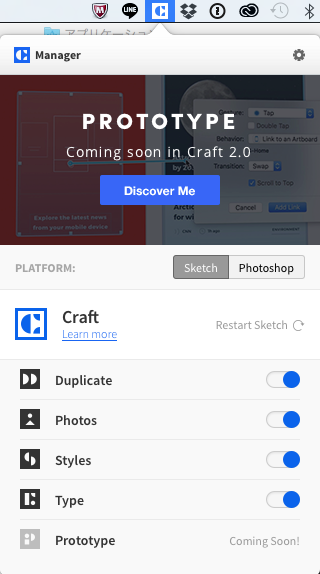
どんな機能があるの?
2016年3月現在、4つの機能が使用できます。
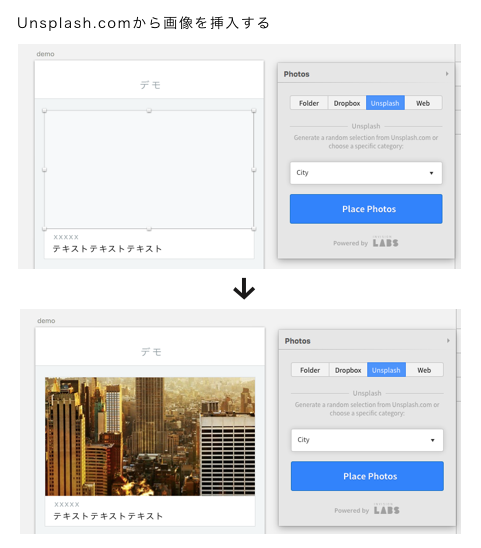
Photos [画像機能]
画像をレイヤーに挿入することができます。
複数レイヤーに一括で画像を挿入することもできます。
4つのリソースから画像を引っ張ることができます。
- ローカルフォルダ
- ドロップボックス
- unsplash(海外のフリーストックフォトサイト)
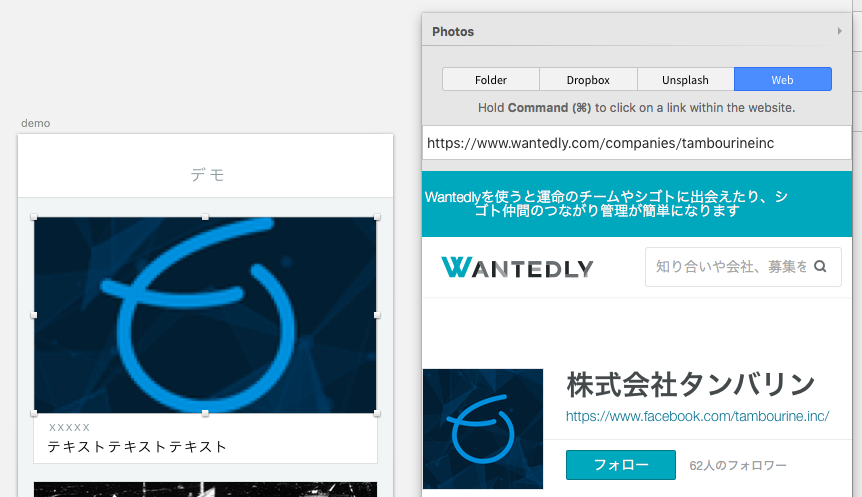
- WEB

WEBからもいけちゃいます。
ブラウザが立ち上がるので
挿入したい画像をクリックします。

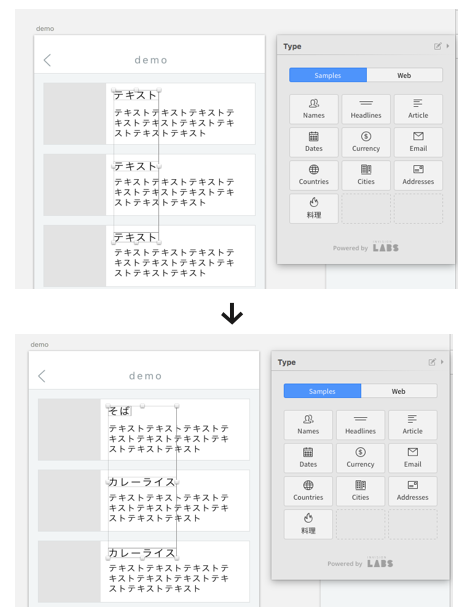
Type [テキストデータを扱う機能]
サンプルデータを挿入できます。

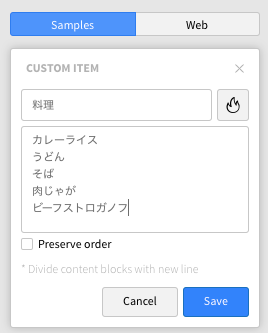
サンプルデータは自分で用意して使用することができます。

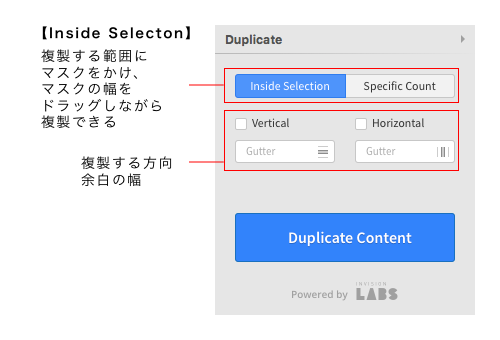
Duplicate [複製]
レイヤーを複製する機能で、複製の方法が2種類あります。
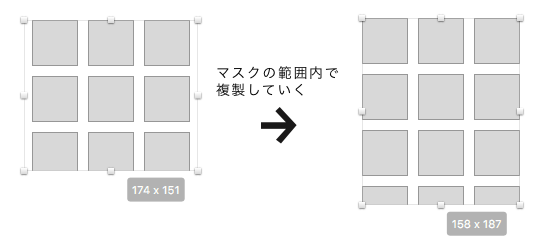
inside Selection


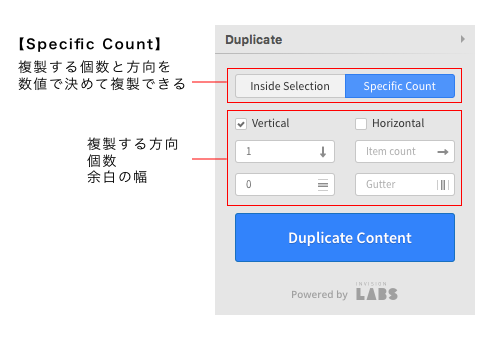
Specific Count

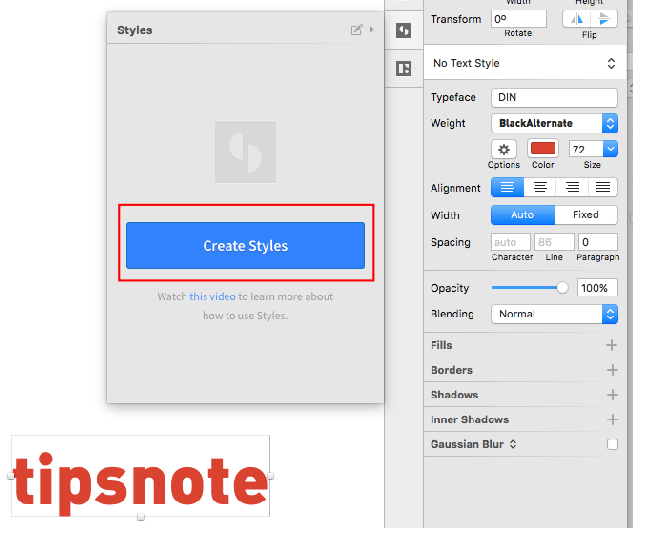
Styles [スタイル]
スタイルガイドを生成することができます。
スタイルガイドを変更すると、
そのスタイルを適用させたレイヤーを一斉に変更することができます。
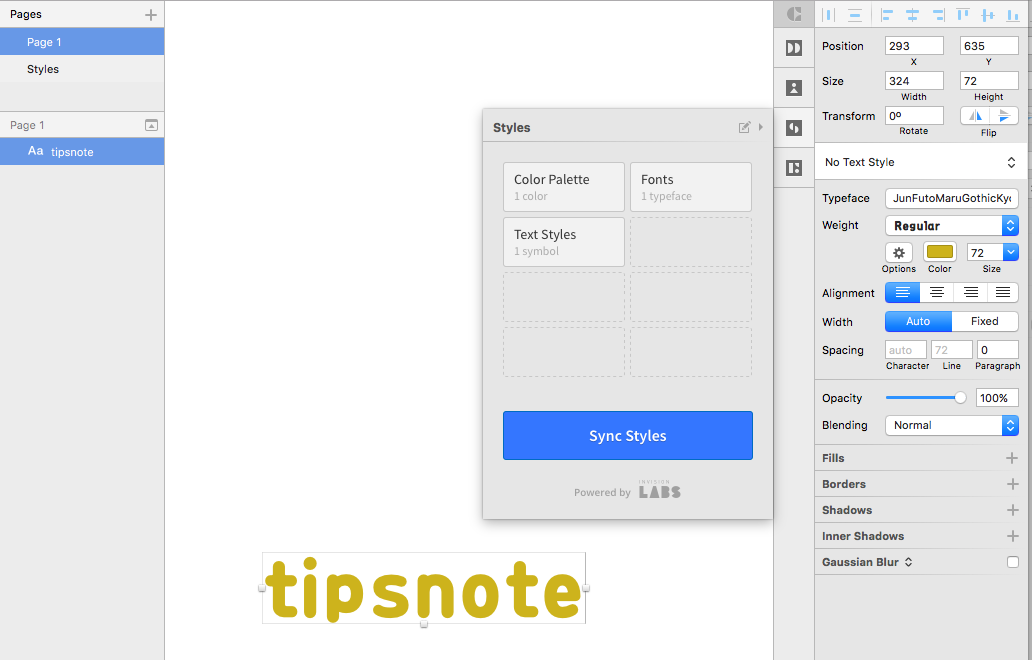
1.スタイルを決めて「Creat Styles」をクリック

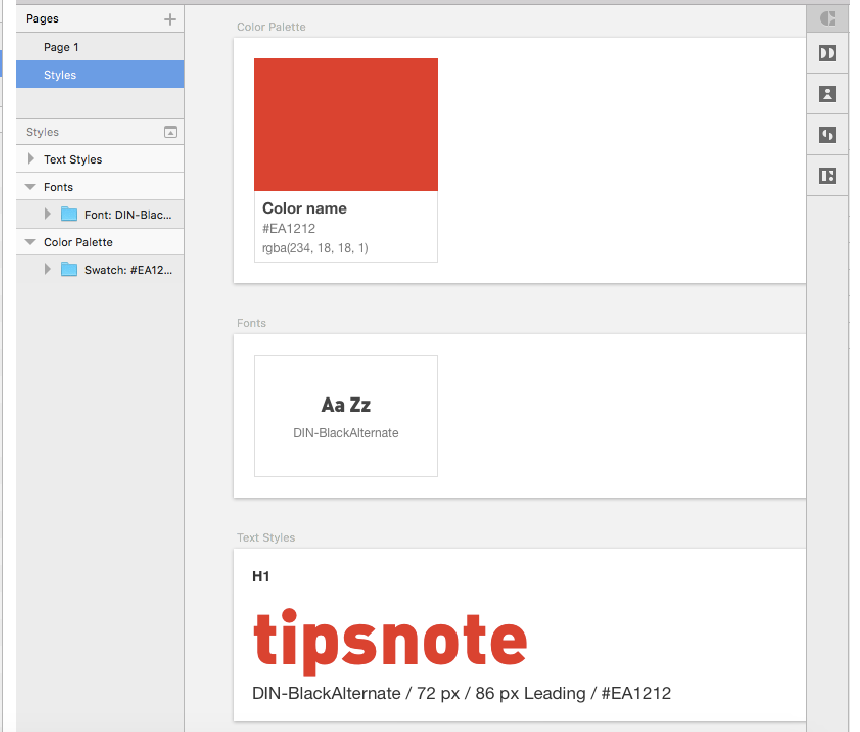
2.スタイルガイド生成

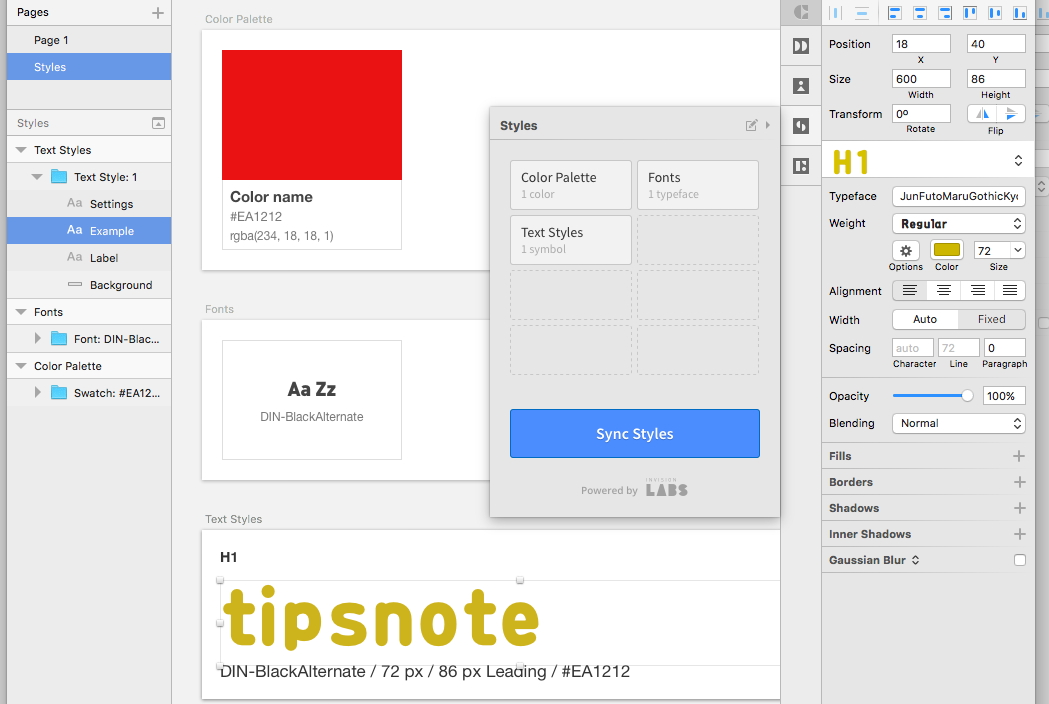
3.スタイルガイド変更

4.スタイルガイドの変更が元のレイヤーにも反映される

インストールしてみよう
1.公式サイトからメールアドレスを送信
http://labs.invisionapp.com/craft
2.着信メールからダウンロード
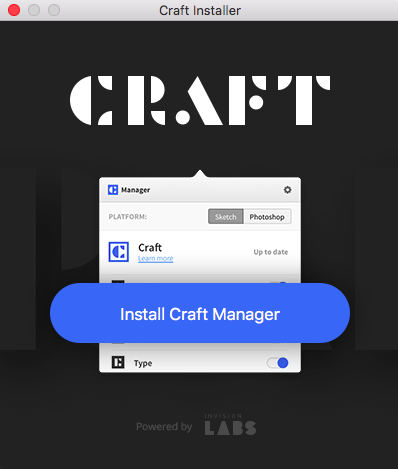
3.CraftInstallerを起動し、「Install Craft Manager」をクリック

4.macの場合はメニューバーにCraftのアイコンが出てきます。sketch3とphotoshopどちらかを選択してインストールします。

参考サイト
https://support.invisionapp.com/hc/en-us/articles/207773013
http://creative-tweet.net/blog/2016/02/invision-lab-craft-impression.html
http://coliss.com/articles/build-websites/operation/design/craft-for-ui-design-plugin.html







